Accessibility
Alternative Text for Images on Twitter
Last modified 9/26/2023
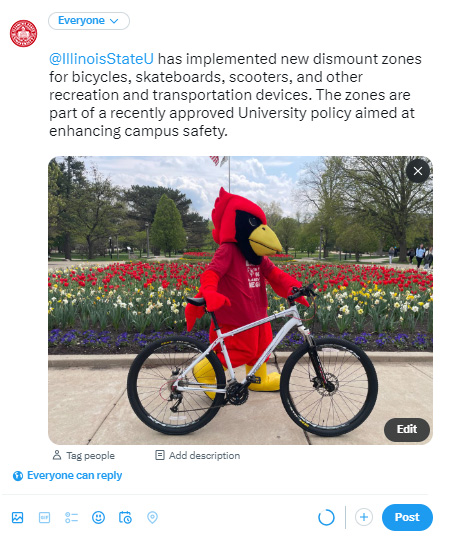
Step 1. Select Add Image Descriptions
Once you've uploaded an image to a post, click on the "Add description" option located below the image. If you decide to include multiple images in your post, you'll notice directional arrows at the top of the dialog, which permit you to switch between each image and input their respective descriptions.
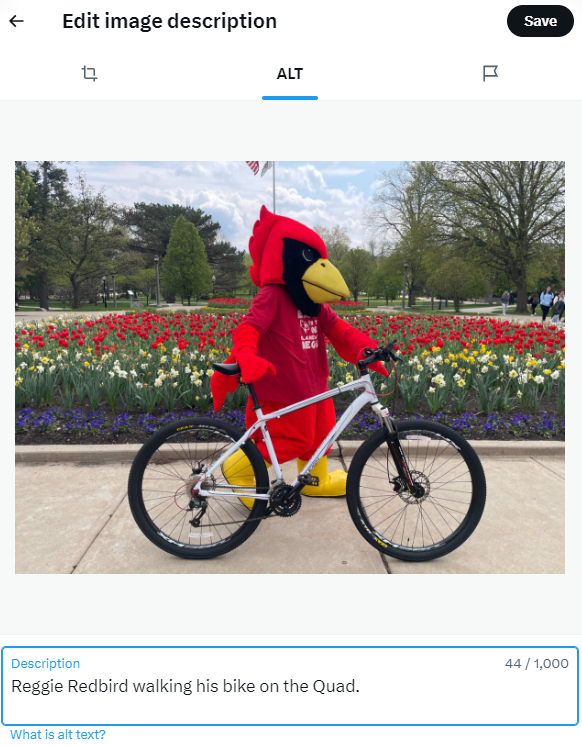
Step 2. Describe Image
Enter a description of the image in the text box. The description of this image is "Reggie Redbird walking his bike on the Quad." In the corner of the text box is the character count. We’ve used 44 characters of the 1,000 characters available.
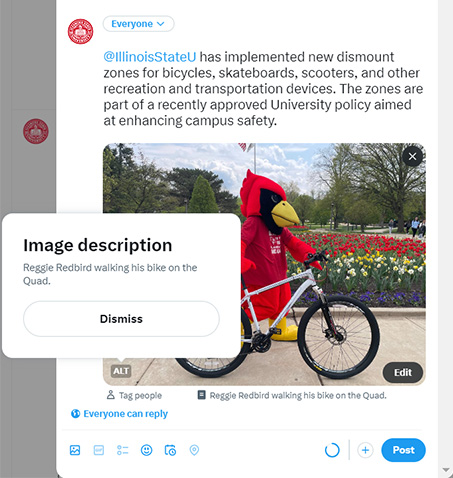
Step 3. Select Save
After selecting "Save," an ALT badge will display in the image's left corner. When the image is posted, if someone selects the ALT badge, the image description appears on the screen. (“ALT” is the abbreviation for alternative text, which is the technical name for image description)
Additional tips:
- Twitter supports alternative text for static images and animated GIFs. Currently, alternative text is not available for videos, these will need a link to a description, or describe it in the Tweet message.
- Consider providing an indication that a link in a tweet is a photo, video or audio file (e.g. [PIC], [VIDEO], [AUDIO]).
- If your tweet links to photo, try to make your tweet act as a descriptive caption so it provides context for the content.
- For images where you cannot add an image description, link back to a website page which has a tagged photo with a full image description. Or, send a follow-up tweet with a description.
- For hashtags, capitalize the first letter of each word: #AccessibleTweets.
Resources
Feedback
To suggest an update to this article, ISU students, faculty, and staff should submit an Update Knowledge/Help Article request and all others should use the Get IT Help form.