Accessibility
Tagging Simple Data Tables in Adobe Acrobat Pro
Last modified 6/16/2023
Having accessible documents is an important resource for our campus community. If you begin each document with accessibility in mind, more people will be able to access and use the information in your document.
Data tables are often used to present information in a concise manner. Simple data tables refer to tables with one column header and/or one row header designated for the data. Formatting the header row and column allows assistive technology to determine how the data is to be announced.
A table’s structure depends on to the content of the table. You will need to manually check tables in Adobe Acrobat Pro.
Accessible tables include:
- The same number of columns in each row
- The same number of rows in each column
- A designated header row, column, or both.
Checking a table's tags
Step 1. Open Tags Panel
Open the tags panel to access the tags tree. You can edit the table tags here.
Step 2. Expand the <Table> Tag
In the tags tree, each table must start with a <Table> tag. The <Table> tag notifies assistive people using screen readers that they are entering a table. All the related table tags are set as children inside the <Table> tag.
To check the table's structure, select the <Table> tag to expand a list of table rows (<TR>). The <TR> tags will be indented under the <Table> tag. You should have one <TR> tag for each row in the table including the header row(s).
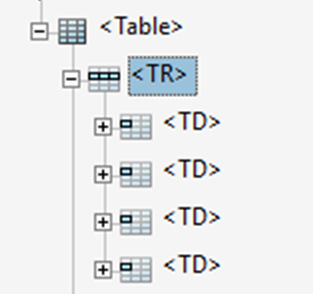
Step 3. Expand the table row.
Select the plus sign/arrow to the left of the first Table Row (<TR>), a list of Table Data Cells (<TD>) should appear.
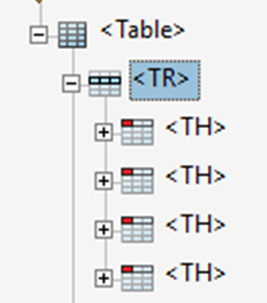
Step 5. Rename Header Row.
If the first row of the table is a header row, double click on each column (<TD>) to rename the element as a <TH>. Doing so formats the first cell in each column is a header. This formatting will also announce to assistive technology users each cell’s data and provide its relationship to the corresponding header as they navigate through the table.
Step 6. Rename header column.
The first column of the table may also be used as a header. If this is so, expand each of the remaining Table Rows (<TR>). In each table row, change the first <TD> tag to a <TH> tag to mark it as a table header.
Building a New Table
If you are building a table from scratch, follow the format from above by adding the new tags and associating the content from the document through the "Create Tag from selection" feature.
Complex Tables
Tables with merged cells, more than one header row or column require more attention to how the cells will be represented by screen readers. If you are working with complex tables, contact webaccessibility@ilstu.edu for assistance.
Feedback
To suggest an update to this article, ISU students, faculty, and staff should submit an Update Knowledge/Help Article request and all others should use the Get IT Help form.