Technology
Accessibility Considerations for Survey Creators in Qualtrics
Last modified 9/18/2023
The survey creator side of Qualtrics is currently entirely inaccessible to screen reader users. Qualtrics will be remediating the survey creator interface after the survey taker interface has been brought up to WCAG 2.0 AA Standards.
Qualtrics is inaccessible to individuals with significantly impaired vision, those who rely solely on a keyboard to access a computer, and those who use screen readers as their primary means of access. Significant issues were noted relating to navigation and access to essential functionality. Specifically, these individuals would not be able to independently complete the essential work flows required to create a survey, adjust survey options or manage a survey.
If you are asked to create a Qualtrics survey for credit or participation in a course, please notify your professor that this is an inaccessible interface for assistive technology users.
Checking Survey Accessibility
You can check to see if your survey is accessible by running Qualtrics' Accessibility Checker.
- Open your survey by clicking on the survey name from the Projects screen.
- Click on Tools ? Review ? Check Survey Accessibility.
- At the top of the page, an accessibility report will appear for the whole document, as well as specific recommendations for any inaccessible question types you have in the survey. A green check mark next to an item indicates no action needed for that item. A red X next to an item indicates action required for the recommendation.
How do I address the problems found by the Accessibility Checker?
There are two types of Accessibility reports.
- Full Survey Accessibility Report
- Specific Question Type Accessibility Report
These report types are discussed below.
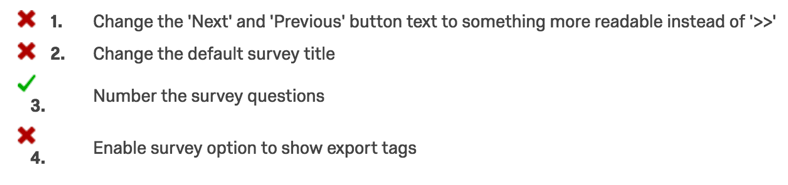
Full Survey Accessibility Report (Figure 1):
Figure 1:
In the example above, the red X's next to items 1, 2, and 4 indicate action is required for those items, as detailed below:
- "Change the 'Next' and 'Previous' button text to something more readable instead of '>>'".
- i.e. Use text such as Next and Back.
- "Change the default survey title":
- Make sure your title is concise, descriptive, and accurately communicates the nature of the survey.
- "Enable survey option to show export tags".
- Enable this option in the survey.
Option 3, in the above example, has a green check mark next to it, indicating no action is required for that item:
- 'Number the survey questions.'
- The green check mark indicates that the survey questions in this example are already properly numbered.
To address the problems for the Full Survey Accessibility Report example above, do the following:
- Change the default survey navigation buttons to something more readable than ‘>>':
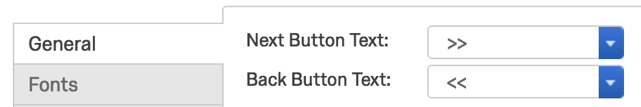
- To change the text to something more descriptive like 'Next' and 'Back'., click Look & Feel ? General ? Next Button Text / Back Button Text and enter the text you would like to use (Figure 2).
- To change the text to something more descriptive like 'Next' and 'Back'., click Look & Feel ? General ? Next Button Text / Back Button Text and enter the text you would like to use (Figure 2).
Figure 2:
- Change the default survey title:
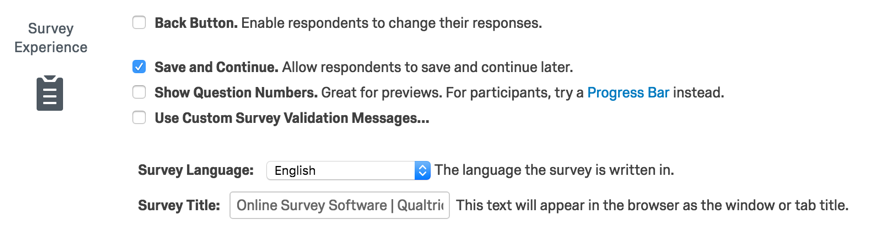
- You can do this under Survey Options ? Survey Experience ? Survey Title (Figure 3). The default title for all surveys is Online Survey Software | Qualtrics Survey Solutions, which is not descriptive. Screen readers typically read the survey title first, so having an accurately named survey is important to help screen reader users find your survey, especially if they have multiple tabs or multiple Qualtrics surveys open.
- You can do this under Survey Options ? Survey Experience ? Survey Title (Figure 3). The default title for all surveys is Online Survey Software | Qualtrics Survey Solutions, which is not descriptive. Screen readers typically read the survey title first, so having an accurately named survey is important to help screen reader users find your survey, especially if they have multiple tabs or multiple Qualtrics surveys open.
Figure 3:
- Number the survey questions:
- This is typically enabled by default, but if the Accessibility checker returns a red X for this, you can enable this setting under Tools ? Auto-Number Questions.
- Enable survey option to show export tags (i.e. Show Question Numbers):
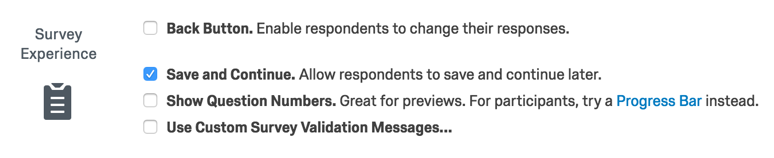
- This helps assistive technology users keep track of the order of the questions. You can enable this under Survey Options > Survey Experience (Figure 4).
Note
If you plan to use Survey Logic, you should add a disclaimer to the top of your survey that says: 'Due to the use of survey logic, question numbers may not follow sequentially as you proceed through the survey.' This will help ensure that screen reader users do not believe that they have skipped a question accidentally.
Figure 4:
Specific Question Type Accessibility Report (Figure 5):
Figure 5:
In the example above, the red X next to a recommendation indicates action is needed to make the specific survey question more accessible for users:
- In this example, the recommendation reads "A Constant Sum question of the type Choices is a recommended alternative".
To address the changes suggested for a specific question type, see the section below entitled Inaccessible Question Types for examples of workarounds using accessible question types. To create accessible multiple choice questions, please use the default Vertical positioning or Column positioning, and NOT the Horizontal.
Using Images and Videos in Qualtrics
If you embed a video in your Qualtrics form, please ensure that it has captions encoded. For more information about adding captions to YouTube videos, check Google's instructions for Adding Subtitles and Closed Captions to Personal YouTube Videos.
If you use any images in your survey, they must have alt-text provided for them, which describes in words what the image displays, if the image is relevant to the meaning of the form. If an image is purely decorative, you do not need to provide alt-text.
Inaccessible Question Types
Inaccessible question types include any question that requires the user to use drag and drop, has a slider, or requires interaction with graphics.
For Reference:
ACCESSIBLE QUESTION TYPES | INACCESSIBLE QUESTION TYPES |
|
|
Accessible Workarounds for Inaccessible Questions
Some of the following workarounds require the use of Display Logic. For assistance with this tool, please visit Qualtrics Support.
NON-ACCESSIBLE QUESTION TYPE | ACCESSIBLE QUESTION TYPE ALTERNATIVE |
Non-Accessible Question Type Slider; | Accessible Question Type Alternative For these question types a Text Entry or Matrix (Constant Sum or Text Entry) question would be the best alternative. This allows respondents to type their choices into a text box rather than having to use a slider image. |
Non-Accessible Question Type Matrix (Bipolar); | Accessible Question Type Alternative It is recommended to simply use a Matrix (Likert) question with labels on all columns. |
Non-Accessible Question Type Rank Order; | Accessible Question Type Alternative A Likert Matrix can be used in place of a Rank Order question. Each possible rank will be assigned its own column. You must enable Custom Validation for every column to restrict the user from selecting more than one answer per rank. A series of Likert Matrix questions will substitute for a Pick, Group, and Rank question by allowing users to select a group for a series of statements and indicate a level of rank for each. However, this workaround will not allow you to require the users set up a strict rank order preference within each group. |
Non-Accessible Question Type Heat Map; | Accessible Question Type Alternative Both heat map and hot spot questions do not have a good alternative because they are based on the respondent viewing an image and selecting regions or points on an image, which cannot be "read" by a screen reader or completed by a visually impaired user. |
Non-Accessible Question Type Graphic Slider | Accessible Question Type Alternative It is recommended to use a Multiple Choice question instead with answer choices that correspond to the appropriate graphic options. |
Mobile Use
Qualtrics is not accessible to users using assistive technology on a mobile device. This includes surveys taken via a browser as well as the offline app.
"Make Exclusive" Multiple Choice Answers
Qualtrics allows users to select Make Exclusive for multiple choice matrix answers, which forces the user to only select one option for each column in a matrix.
- If you happen to select an answer in the same column as a previous answer, Qualtrics will deselect the previously-selected answer, and the page will not announce the change.
- Workaround: There is no known workaround; however, if you are answering a survey and your answers are getting deleted for a matrix-type question, this may be the reason. You may detect this yourself by purposefully selecting two answers in the same column, then checking to see if the first answer was deselected.
- Status: Qualtrics is aware of this issue and working to remediate it.
How to Get Help
- Technical assistance is available through the Technology Support Center at (309) 438-4357, by email at SupportCenter@IllinoisState.edu, or by Live Chat at Help.IllinoisState.edu.